When you upload images to Shopify they get sent to a magical CDN, in all the various sizes ready to be served up with speed. These images don't share the same url as the store but it is possible to change them so they do.
But first...

Like all rambling posts, mine seem to start with some form of disclaimer or warning. This one is no exception. That makes it far more interesting right? Let's kick things off with the message: Don't apply this to a live store unless you are very aware of the possible side effects and issues it might bring. This post won't cover those drawbacks (nor care about them) but they could be anything from issues with SSL, speed, loading and indexing in general. Your site might even just swear at you, just like QuickProtect...

Yes, this is a post in progress. I'll be tinkering and adding content to it over time. Expect some errors, typos and sentences that end mid...
Onwards.
The main complaint that I've seen a few people have with the cdn image path is that it doesn't match the domain of the store. This has the side effect of them not showing up in the image sitemap in Google Search Console. Indexing of the images in Google still happens just fine, but I can understand how some might freak out when they appear missing in the reports.
The key behind this is two fold. First we'll be setting up a Shopify proxy app to be used for url masking, and the second being a snippet that will take the normal Shopify CDN path and convert it to the one using the proxy address. Have no illusions here - if you did add this to a Shopify Theme you'd need to alter every single reference to an image. That's going to be a hell of a lot of work.
Proxy all the things.
An application proxy is a feature that fetches and displays data on a Shopify shop page from an outside location that you, the developer, specify. For this example the outside location is going to be the Shopify CDN.
Shopify has a lovely doc on Application Proxies so your next step should be reading it. You'll notice immediately that this process is going to need a partner account so if you don't have one of those you better create one now.
You can safely ignore anything from the "Issue a proxy request" and below since those bits deal with the app side of things. That doesn't apply here.
Settings I used for my example (will talk about how to get the url shortly):
- path: cdn
- url: https://cdn.shopify.com/s/files/1/0361/8133
That url was just pulled directly off one of my existing images. Your path won't be the same as mine.
Show me the money (or the code).
There's a lot of different ways to do this so I am just going to gloss over one simple idea. You do whatever crazy method that works for you.
Examples.
I thought you'd never ask. Now the best way to see this in action would be to look at the same file with the two urls. Click on each of the following links to load them in a new tab / process. First image using the default image path, and the second image using the proxy. Note that the CDN image is SSL by default.
Drawbacks
It's slower. Prepare your sad SEO face.

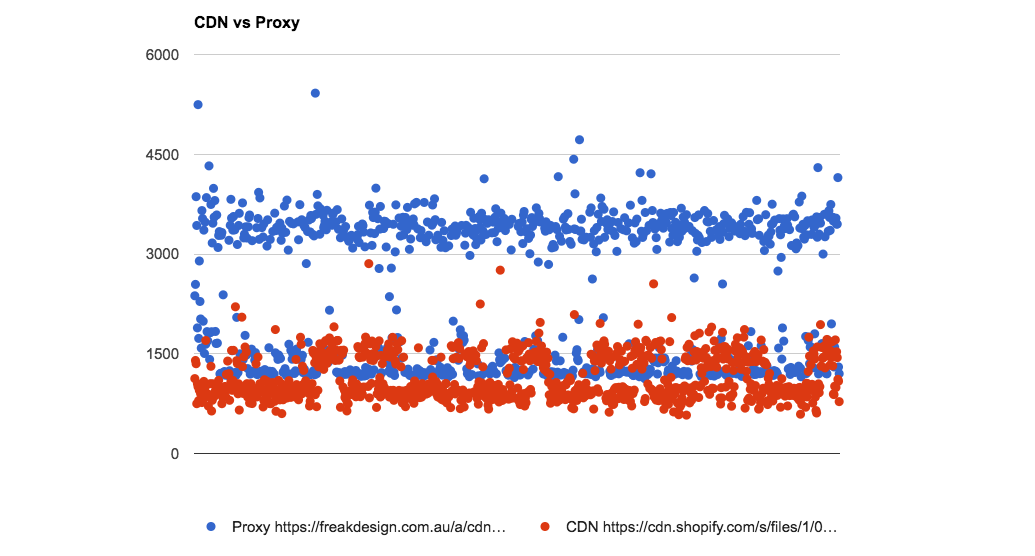
In testing there was a pretty clear download time difference compared to directly from the CDN. We've essentially added another step in the process for the image to be found so this shouldn't be shocking. Worth it? I think not, but hey - it's your store ;)
I repeated some very basic tests using 1000 downloads for each image. You can see the results here. It's not a very scientific test, and used a fairly average internet connection.
Perhaps if it was just for files to be downloaded (like a PDF) it could be an interesting idea...