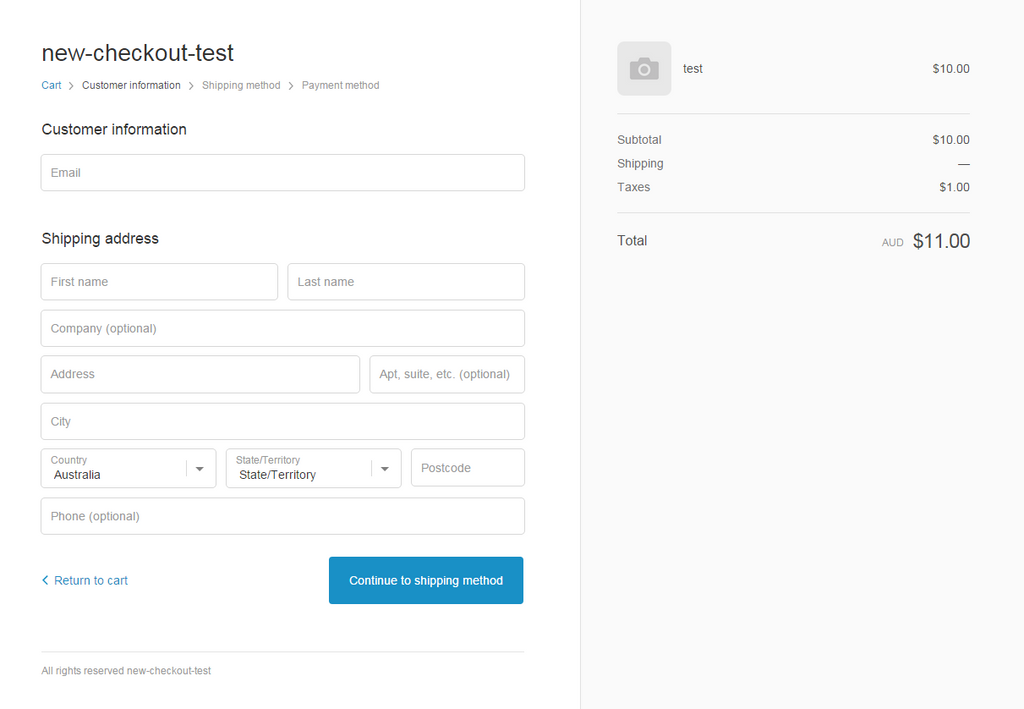
Over the next few weeks we'll start to see more info and docs surface about the new Shopify Checkout. I'll be keeping an eye on the progress and updating this post as I go. If you're not sure what this new checkout is, you can see a pic of a non-customized screen below. It's a bit of a departure from the current style in place, but overall there's a much smarter layout concept at work.
No doubt I expect to see the forums full of the "oh noes, it's still not a one page checkout" but until there's strong evidence to support a one page don't expect to see one anytime soon. Trust me, a multi-step checkout is generally better than one.

If you want to take the new checkout for a spin I've got a test store setup for the new shopfiy checkout. Feel free to check it out (no pun intended). I'll be tinkering around the site from time to time for my own styling tests so don't be surprised if it looks different to the pic above.
The good:
Design wise we're seeing a vast improvement. Full marks to the design team here as it's just plain and simple a tidy piece of work. Hardly anyone will notice that of course, but customers will sense it. That's important. You'll probably roll your eyes when you read this but it "feels" more secure as a result. Give that demo store linked above a test so you can see what I'm talking about. It's also taking some steps closer to something that will be a uniform look across the various platforms (web, pos, whatever).
The checkout code is smart enough to swap the font colours based on the backgrounds they are shown on. This is not entirely without quirks but it's decent. This might not seem like much at first but you can (with just a few clicks) have a dark checkout without much effort. Trying to do something similar in the current or previous checkouts was a pain. Here's one I cooked earlier:


Interesting right?
Really curious to see how a stock standard version of this goes with conversions. It's also pretty enough without any css so it means getting a store up an running can take less time.
The not so good:
No CSS editing during the transition phase. I don't agree with having css editing removed from the checkout - even if just for a short period of time. The main use for css tweaks was for ensuring the logo is shown in the best possible light, and the checkout was kept 'on brand'. Rarely do predefined logo positions and logo sizes work well across the board so there's got to be some flexibility. If I was to move a client to the new checkout now, they'd want css editing right away.
The CSS also allowed for some last minute CTA images to be added in key areas. We'd lose that ability for a little bit and that could be scary for some store owners.
We do have confirmation that the new checkout will have css editing returned.
To support this transition, we will be disabling checkout.scss support for all shops, with the exception of Shopify Plus customers who will not be affected by this change. We will reintroduce checkout.scss support once all changes affecting customizations have been rolled out.
Font choice and control is lacking.
- Auto picked colour schemes or fonts is a minor niggle. Whilst it's awesome that the the fonts switch colour based on the background it would be far nicer to be able to specify or override what's shown.
- Ability to tweak font size could be warranted. This is needed since some fonts on offer (like Playball) have huge line heights but are actually pretty small fonts. If you set those as the body text everything becomes hard to read. The system should allow for font overrides or apply a size increase automatically to accommodate it. On the flip side, if it's no supposed to be used in the body because of the size problem don't show it in the first place.
- I think there needs to be a few more font options. The thicker fonts are missing (so heavy slabs, block and bold variations) as are some monospaced options. At least one or two craft / hand made styles would be of use as well.
- The options to set case would be a bonus. I've worked with plenty of stores that use titles in all caps. It would be nice to be able to represent that on checkout to keep things on brand.
A parting tip:
Remember, if you have regular clients you should let them know that your checkout is changing. Regulars will notice the difference and are more likely to abandon the cart. If they know it's changing the shock will be lessened, along with any abandonment.